Cara Membuat Menu Bar Di Blog - Sesuai dengan judul diatas, tutorial yang akan saya bagi dikesempatan kali ini adalah Cara Membuat Menu Bar Sederhana di blogger.
"loh, apa itu menu bar kang?" Oh iya, muqodimah dulu, menu jika kita artikan secara umum memiliki arti daftar, sedangkan bar memiliki arti batang atau sesuatu yang berbentuk strip/horizontal. Jadi menu bar dapat diartikan sebuah strip horizontal yang berisi daftar menu.
"Fungsinya kang?" Fungsinya adalah untuk memudahkan kita memilih daftar atau menu yang tersedia disuatu aplikasi atau web. Menu bar di blog sangat berperan penting, karena membuat pengunjung menjadi tertuntun untuk mengetahui isi dari suatu web/blog.
"Oh, jadi begitu ya kang, jadi...." Jadi.... udah dulu ya kita langsung saja mulai tutorialnya. hehe
Cara Membuat Menu Bar Di Blog
Berikut adalah langkah-langkahnya :
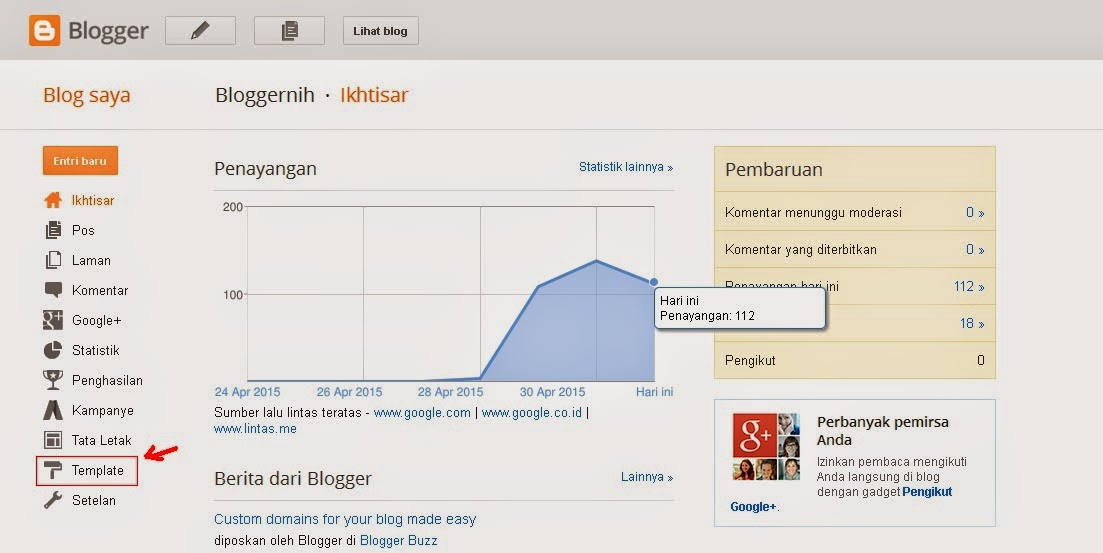
1. Silahkan buka akun Blogger anda dan masuk ke menu Template
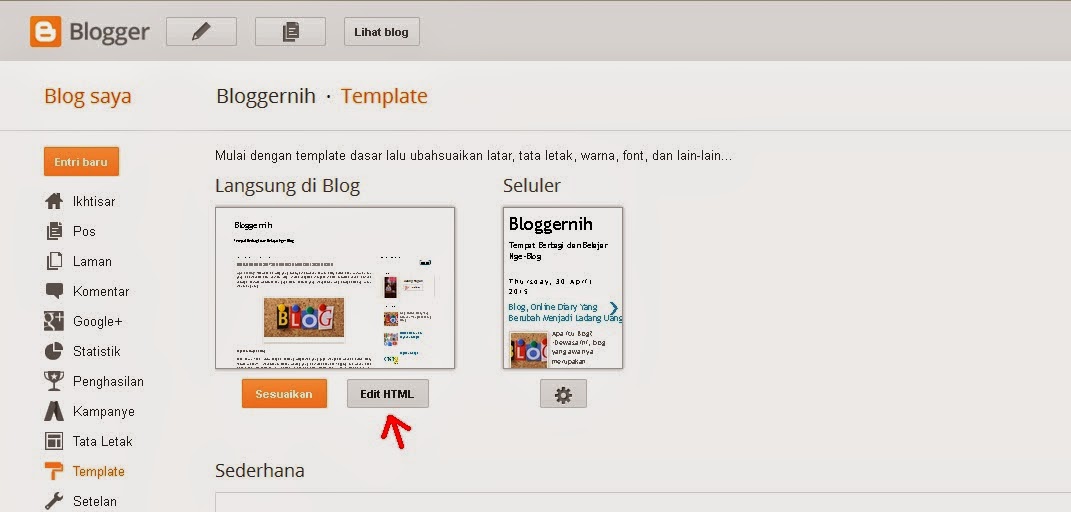
3. Setelah berada di menu Edit HMTL, cari kode dibawah ini
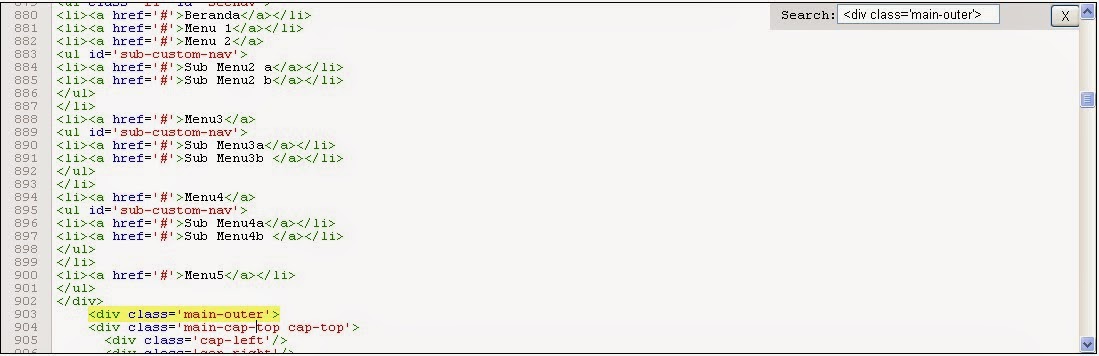
<div class='main-outer'>Jika anda kesulitan mencari kode tersebut, ketik saja CTRL+F lalu masukkan kode diatas kemudian enter.
4. Jika sudah ketemu, langkah selanjutnya adalah masukkan script dibawah ini tepat diatas kode yang bercetak tebal diatas.
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border- right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu2 a</a></li>
<li><a href='#'>Sub Menu2 b</a></li>
</ul>
</li>
<li><a href='#'>Menu3</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu3a</a></li>
<li><a href='#'>Sub Menu3b </a></li>
</ul>
</li>
<li><a href='#'>Menu4</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu4a</a></li>
<li><a href='#'>Sub Menu4b </a></li>
</ul>
</li>
<li><a href='#'>Menu5</a></li>
</ul>
</div>
Catatan :
> Ganti tanda # (warna merah) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (katagori) yang ada pada blog anda.
> Ganti Tulisan warna biru dengan nama menu dan sub menu yang anda inginkan. Setiap menu dan sub menu bisa ditambah atau dikurangkan sesuai keinginan.
Dan ini adalah contoh penempatan script yang sudah benar
5. Jika sudah, silahkan klik Pratinjau Template, ceklah apakah script sudah terpasang dengan benar. Jika sudah silahkan anda klik Simpan Template.
Selamat!! Blog anda kini sudah terpasang Menu Bar.
Masih bingung ?! Anda bisa melihat video tutorialnya dibawah ini.
Demikianlah tutorial Cara Membuat Menu Bar Sederhana Di Blogger . Semoga bisa membantu dan bermanfaat.